Deploy your Blog on Netlify
Setup
Deploy
05/15/2020

Deploying your blog on netlify
Netlify is useful when when it comes to deploying static websites. It is very easy to deploy from your github repository, supports custom domain, and free SSL certificate (https). Basic features of deploying website is offered at no cost, so this tutorial won't require you to purchase any add-on service. If interested, check out the pricing
Prerequisite
Before deploying your website, you should have your project saved in your github repository either public or private.
If not sure how to please check out this post
Steps to Deploy on Netlify
- Go to Netlify and sign up for your account, then sign in
- Once you're signed in, click
New site from Git

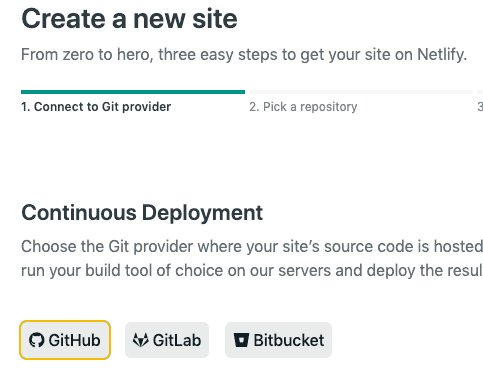
Then select
GitHub- It may ask you for github's permission. Grant it

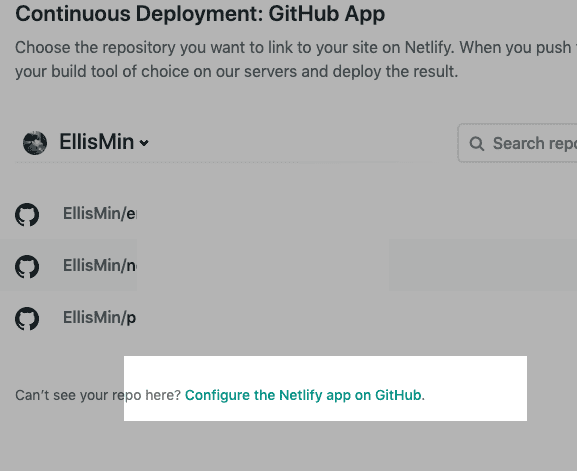
- Click
Configure the Netlify app on Github

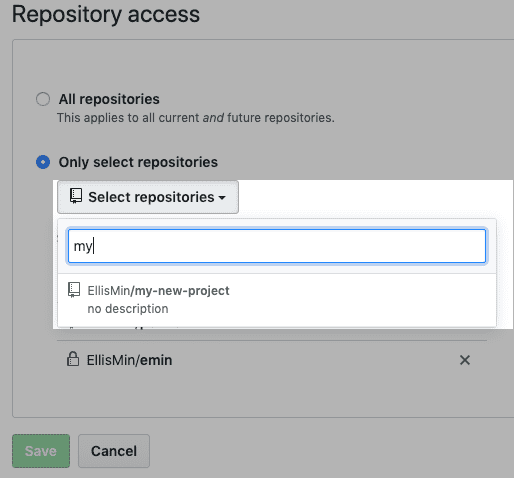
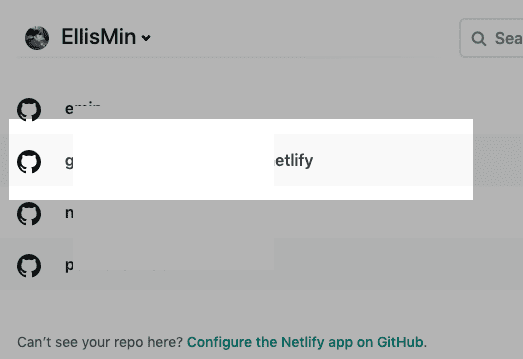
This may open a new tab. Scroll down to Select repositories and select your repository & click Save

- Select added repository

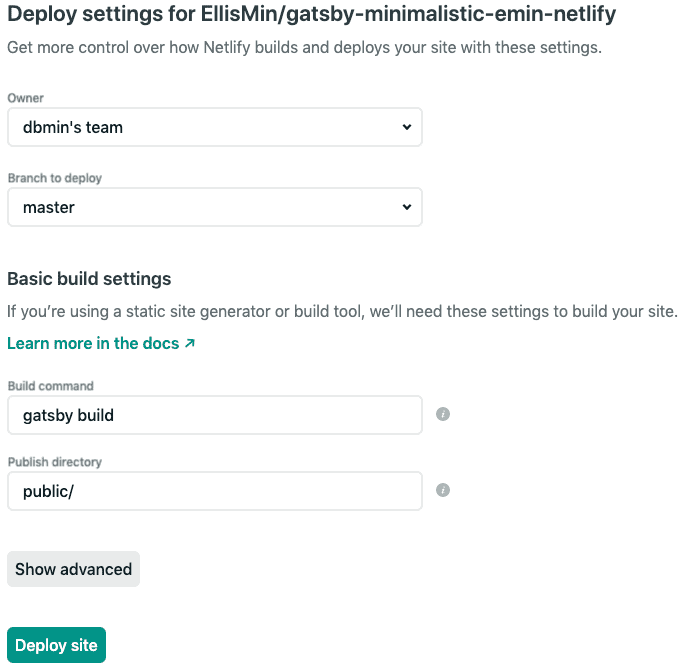
- You can leave them how it is. Just click
Deploy site

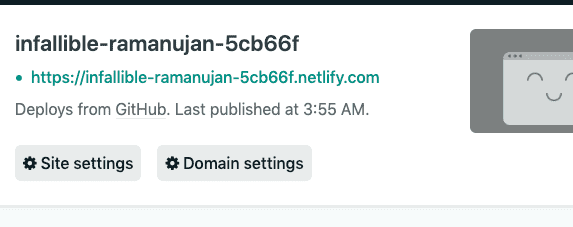
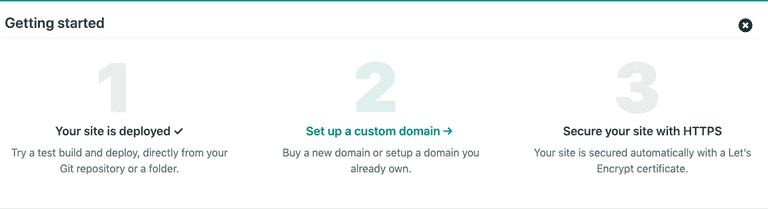
- It may take a few minutes to be deployed and will be available at the following URL

Choosing different sub domain
When you click Domain settings then click Options under Custom domains, you can choose a different *.netlify.com for free.
Custom domain
If you already have your custom domain (non-*.netlify.com), you can continue with the following steps to link it with your deployed app on Netlify.

Optimize building time*
As you start having a lot of posts on your blog, it may take a very long time to build your blog on Netlify. To improve this, I highly recommend that you read this article that explains 5 ways to optimize Gatsby builds. This will save you a ton of build times.